
99% fun – 1% screen glue
Fun way to discover your city, without staring at your screen
Mission Briefing (Classified)
Your mission: create an intelligence-gathering application. Go undercover as an aspiring UX Designer, learn the trade and infiltrate the industry.
Cover: CareerFoundry Student
Codename: Vlad IO
Objective: Create an application to gather intel around the world, map out cities and landmarks. Make it fun and engaging, avoid attracting too much attention to our scouts, by reducing the screen time needed for the mission. Constant checking of their gadgets in public may blow their cover, keep it low profile, enable them to stealth recon, gather intel and evaluate it at their homes later on.
Basic feature requirements:
- Reach Out (Onboarding)
- Recruit (Sign Up)
- Control (Dashboard)
- Assign missions (Campaigns)
- Report (User created Campaigns)
- Connect (Friends list)
Tools at your fingertips:
- Figma
- Office Tools on Mac (Keynote, Pages, Numbers)
- Video Capture & Editor (Quicktime, iMovie)
- Skype
- Pen, Paper, Stickies & Common Sense
- Material Design & Icons
- Illustrations from freepik.com
Discovery:
Competitive Analysis of Pokemon GO and Minecraft Earth is a solid ground. Pokemon GO as the “here to stay” competitor and Minecraft Earth as the “newcomer”. Both products have a strong IP and a huge fan base to back them up. To get under their digital skin SWOT profiles were created.
Result:
There is a spot for games targeted at casual gamer, who are not fans of either franchise and are more into casual gaming. Usage of Augmented Reality is underwhelming, this technology is not “there” yet to be enjoyable.
User Interviews
For further research three User Interviews were done, two via Skype and one in person.Target users were chosen to represent a so called “core-gamer”, someone who is still actively playing Pokemon GO and a user who quit the game altogether. Interviews were around 20 minutes long.
Research Goals:
- How do people spend time with their friends?
- How do user prefer to discover locations in their city?
- Discover common using patterns and motivation for location based gaming.
- Document friction points with focus on social gaming experience.
Insights:
- Playing with your friends is a core aspect for success
- Signing up with social media account gets mixed feeling, signing up may be ok but not crawling the contacts
- Lack of endgame content may lead to a creative way to stay engaged or abandoning the game altogether
- Not finding player is a major concern for long time motivation
- A strong sense of reward/accomplishment is essential for player
- Discovering in a fun way is welcomed by the player

User Persona & Journey
Three user personas were created to cater the different types of potential player. Every user got was assigned a colour code, as part of emotional design and for easier recognition in possible meetings and discussion rounds.
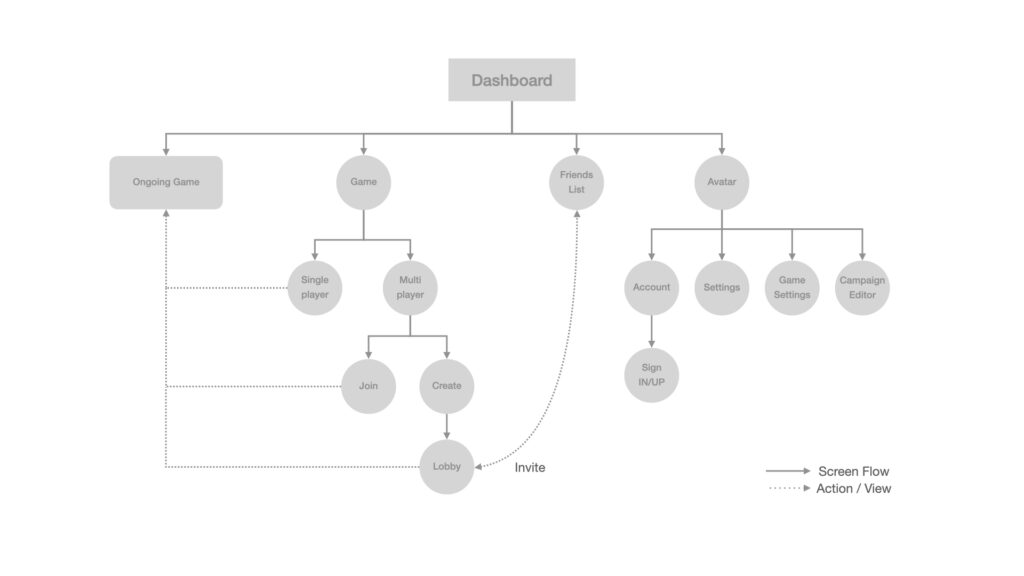
Information Architecture
Based on assumptions and refined with Card Sorting via optimalworkshop.com there was a starting point of a Sitemap, to create a foundation for Prototyping. Through user testing later on, this sitemap will be modified and redesigned as necessary, based on user testing results. This Image is an artefact of this stage and doesn’t represent the final product.
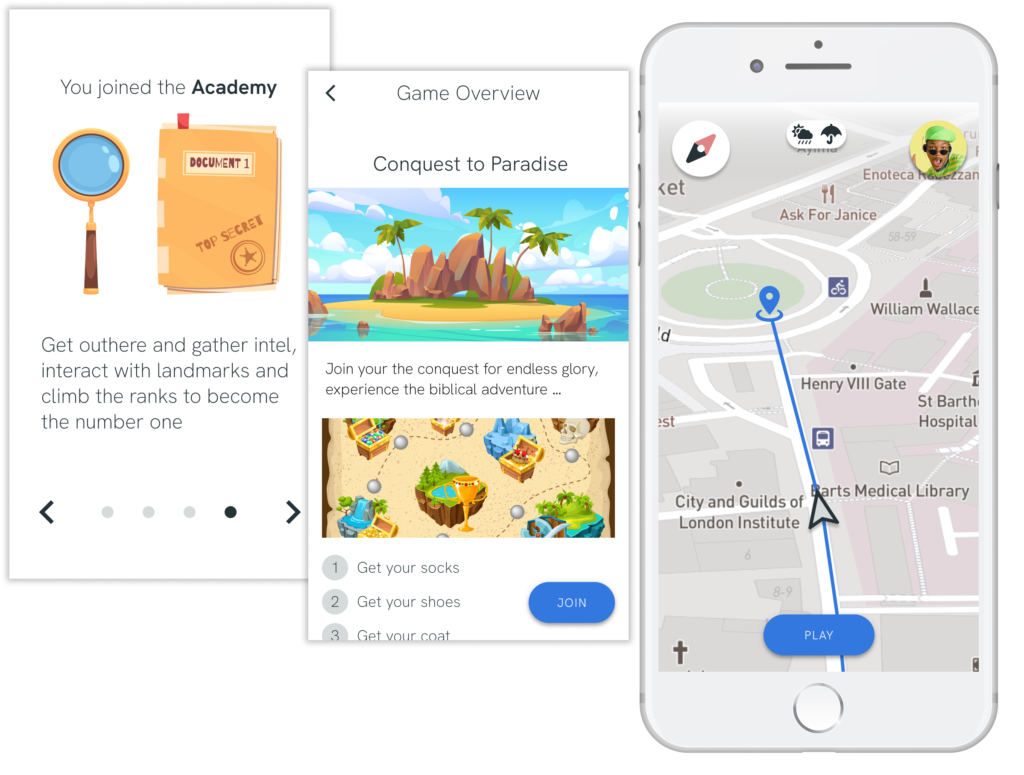
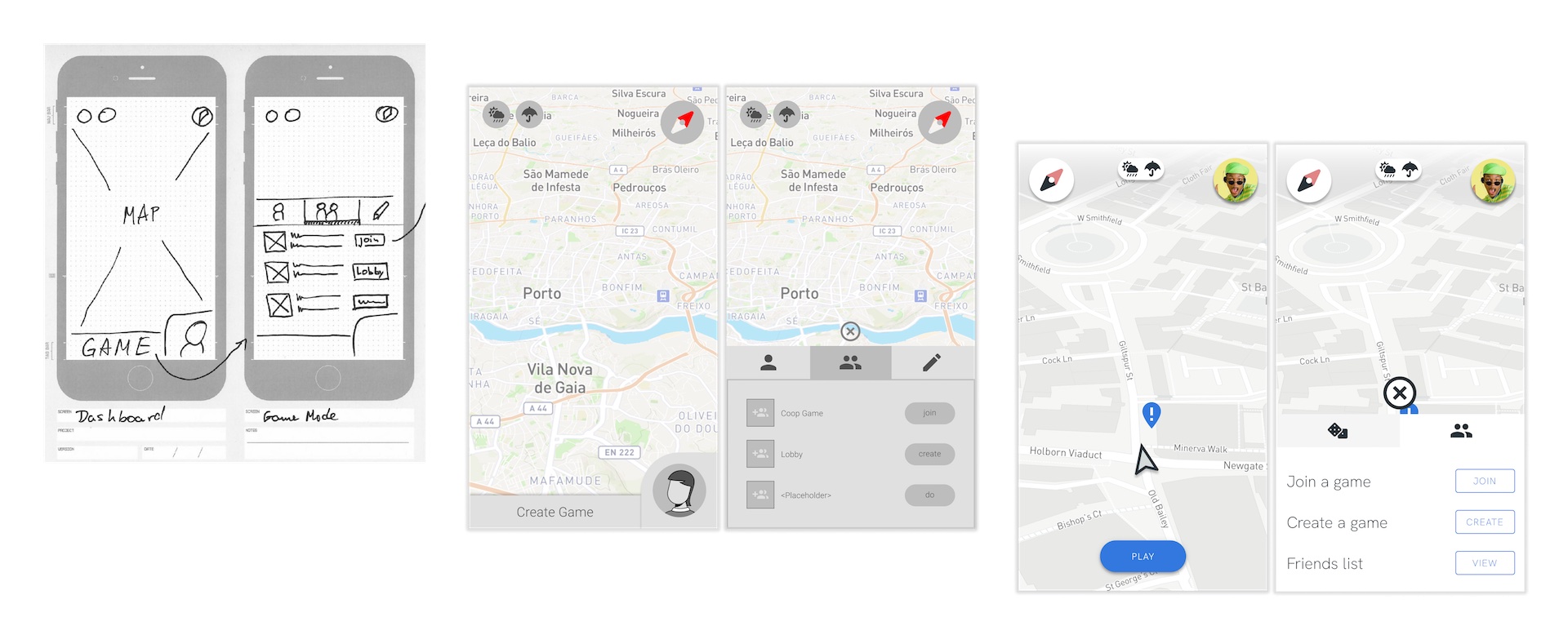
Prototyping
With the sitemap draft, the prototyping process started with paper prototypes, followed Mid Fidelity created in Figma and finally High Fidelity prototypes for Usability Testing. Most prominent change on the dashboard is the new placement of the avatar image and dropping of one tab in the menu, in favour of decluttering.

Usability Testing
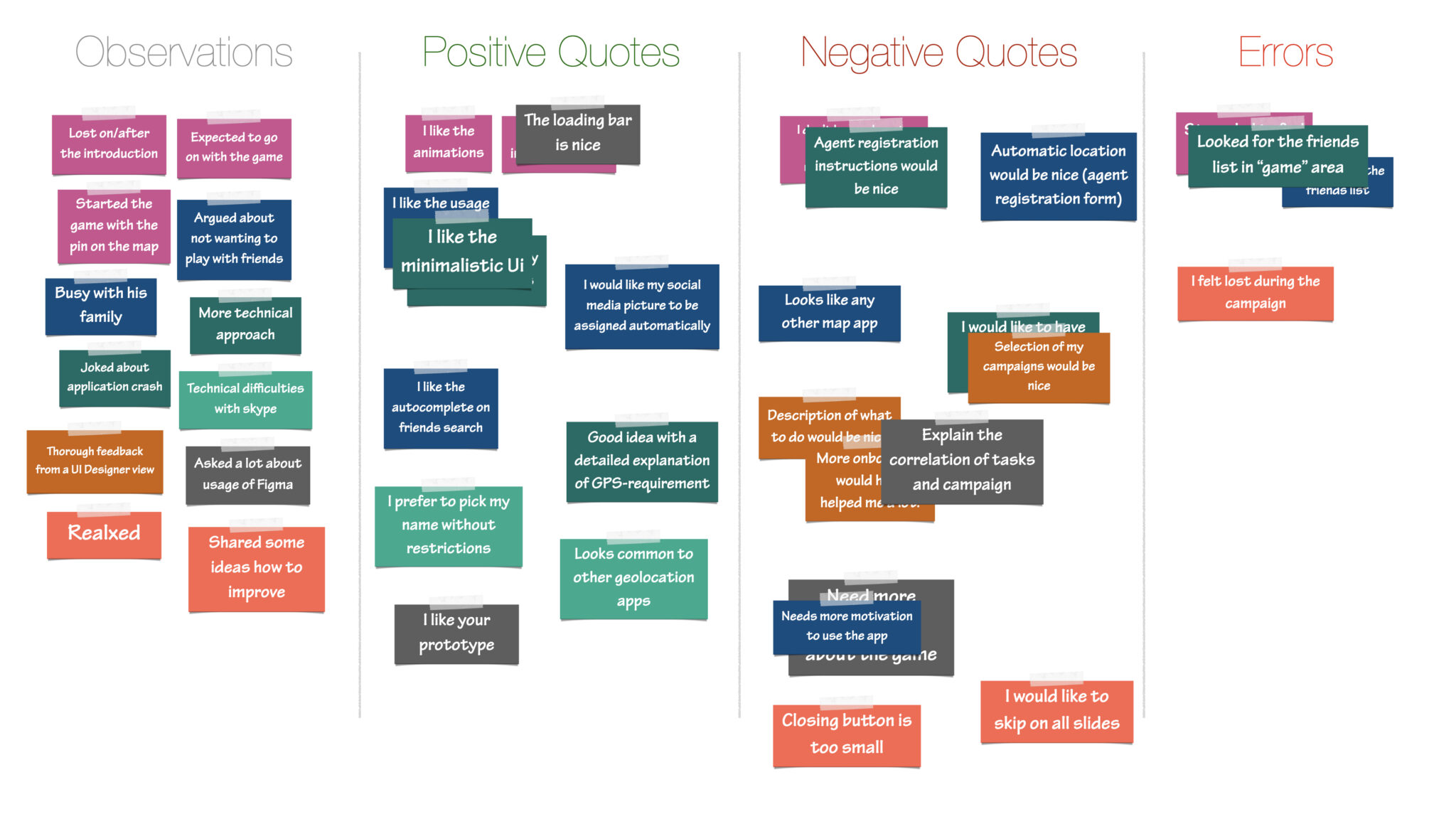
Recorded moderated remote usability tests with 7 participants via Skype. Conducted with help of a test script and evaluated, colour coded and merged by common concerns.
Issues with priority ratings:
- (high) Participants struggled to find the Friends List
- (high) Testers felt lost while playing a selected campaign
- (high) Testers expected to add more than one campaign to edit
- (medium) Players felt lost after introduction
- (low) Skip introduction through the whole process

Refinement
Based on the results of usability test, the designs were iteratively improved to reduce friction in usability, visual design and common user flow. Some navigation items were moved to a different place, even after being evaluated with card sort before. “Campaign Editor” was moved to account. “Friends List” was moved to the Play menu, to reflect the observed user flow during the usability tests.
Presenting
Realised features of the present prototype are:
- Walking and interaction simulated (no real gps or map interaction)
- Friends list interaction flow, look up and add a friend
- Campaign editor
- Start a new game flow