The Note-taking App

For: Functional Design Challenge
Role: UI Designer
Date: 10/2021
Timeframe: 8 hours
Good design is as little design as possible.
Dieter Rams
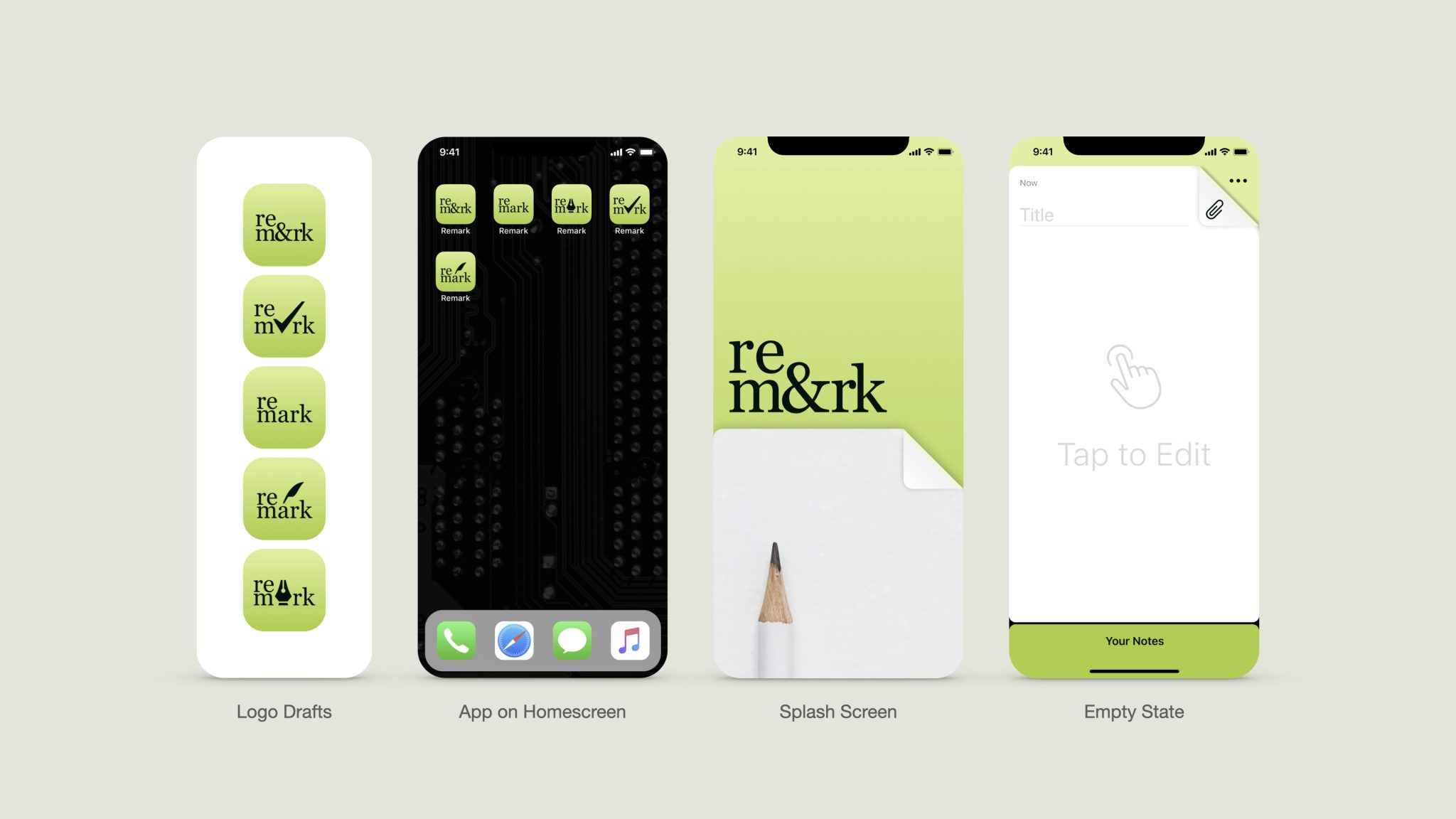
The task was aligned with this principle – as little design as possible, as much as necessary. Every element of the UI had to be purposeful.
Requirements for a MLP (Minimal Lovable Product):
As a user I want to:
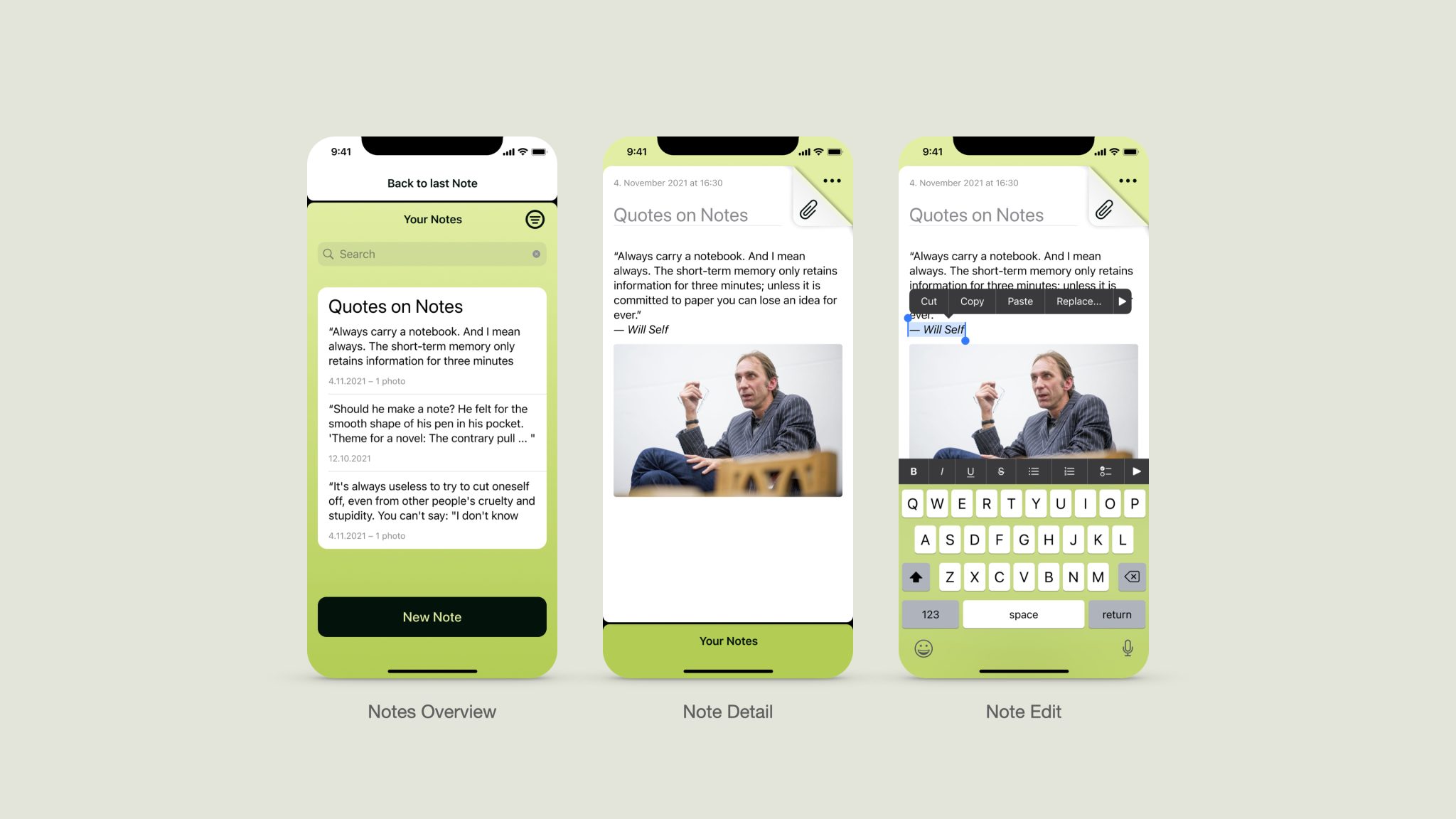
- create / edit / delete a note
- have multiple notes
- have short notes preview
- search inside the notes
- sort my notes
- add images / files to a note
- markup my notes


Illustrations:
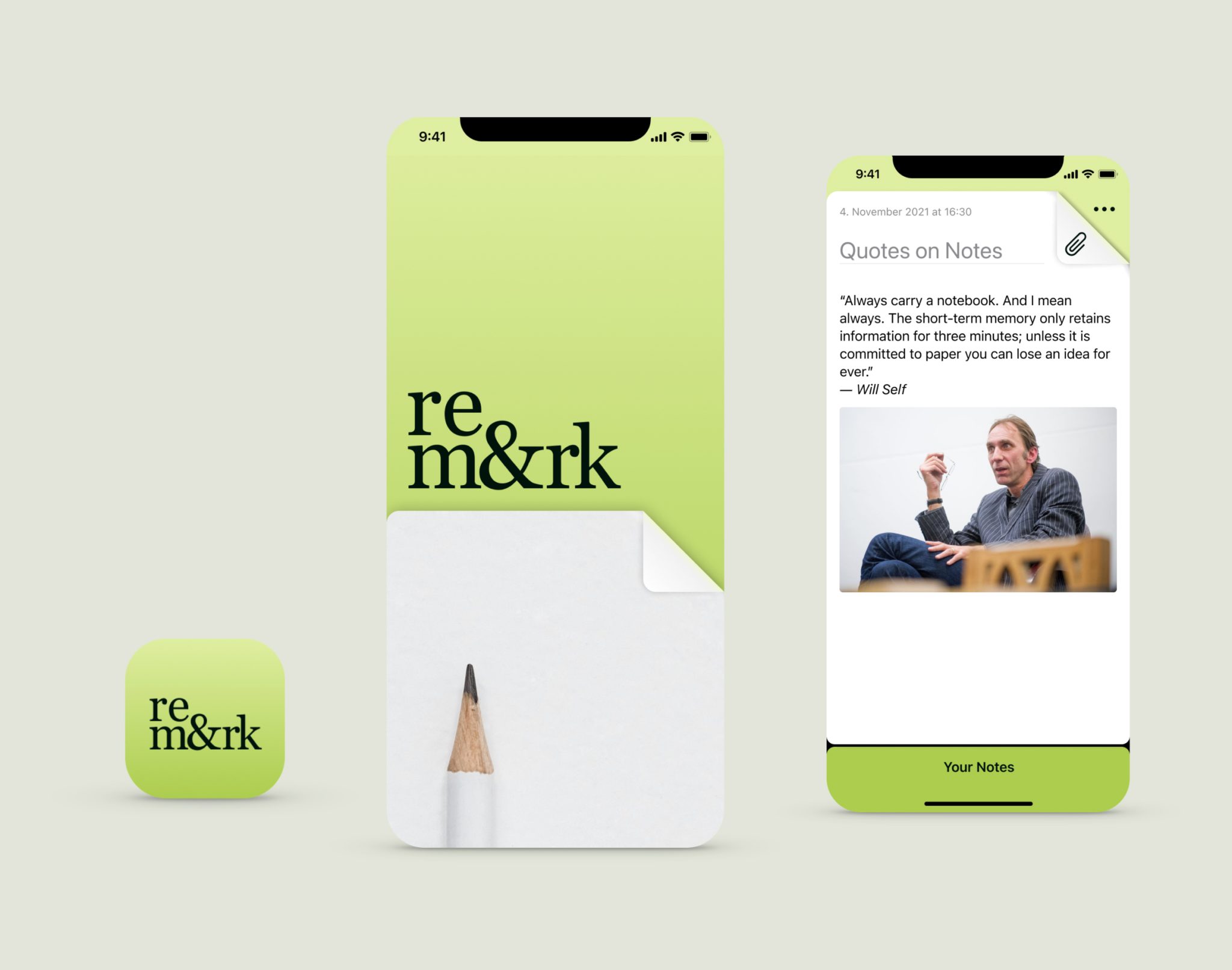
Will Self via Wikimedia Commons
Pencil via Unsplash by Yoann Siloine